Thiết kế website tối ưu bằng photoshop
Thiết kế website tối ưu
tối ưu bằng photoshop
Thiết kế đồ họa và [You must be registered and logged in to see this link.] là hai lĩnh vực khác nhau và có những yêu cầu riêng biệt, một bên là thực hành và một bên là phương pháp.
Ví dụ, [You must be registered and logged in to see this link.] rất dễ dàng khi sử dụng các định dạng file dựa trên pixel hay raster ( như JPG, GIF hoặc PNG). Ngược lại, các file vector như EPS và AI – có thể mở rộng được mà không dựa vào pixel – thường phù hợp với thiết kế đồ họa hơn, cho những thứ như logo có thể được sử dụng ở nhiều kích cỡ khác nhau. Thiết kế đồ họa dựa trên vector chowebsite ( như SVG hoặc HTML5 canvas) không phổ biến và tương thích, hỗ trợ cho mọi trình duyệt.
Thêm vào đó, đồ họa có ý nghĩa lớn đối với website có tiêu chuẩn kỹ thuật cao. Một trong những tiêu chuẩn cao nhất đó là bạn phải nhận biết được độ lớn của file bởi bạn muốn các trang web của mình được load nhanh nhất có thể. Là một nhà thiết kế website, bạn phải cố gắng giảm thiểu khối lượng HTTP requests bằng đồ họa – có thể bằng việc giảm dung lượng của các hình ảnh hoặc kết hợp một số ảnh trong một CSS spite - cũng như chắc rằng bạn chọn đúng định dạng ảnh – giúp đạt được độ cân bằng hoàn hỏa giữa file size và chất lượng ảnh.
Photoshop là một công cụ rất mạnh được sử dụng cho cả thiết kế đồ họa và thiết kế webiste. Những điều dưới đây là một số lời khuyên đơn giản cho phép bạn thiết kế đồ họa phù hợp trên các website.
1. Tối ưu đồ họa với chức năng “ Save for Web & Devices”
Trong thiết kế website, bạn phải chắc rằng các hình ảnh của bạn có dung lượng nhỏ nhất có thể, nhưng điều quan trọng hơn đó là các hình ảnh này cũng phải được đẹp mắt.
Thiết kế đồ họa hoàn hảo trong photoshop phải cân bằng được chất lượng và dung lượng.
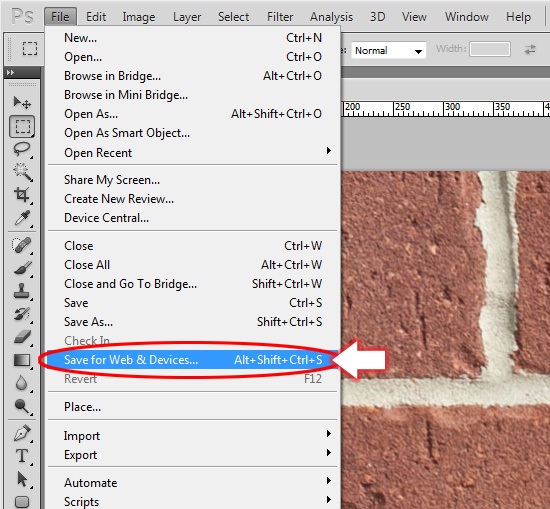
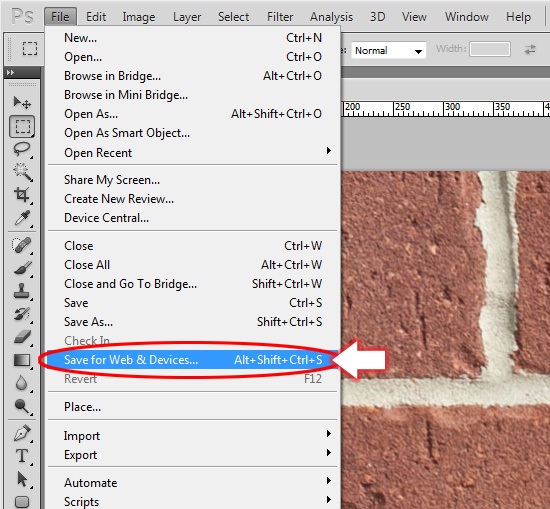
Một lỗi thường gặp của trong thiết kế website đó là sử dụng “Save as” thay vì chọn “Save for web & devices” trong Photoshop.
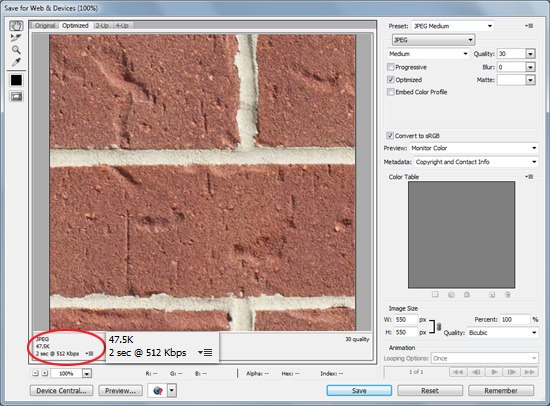
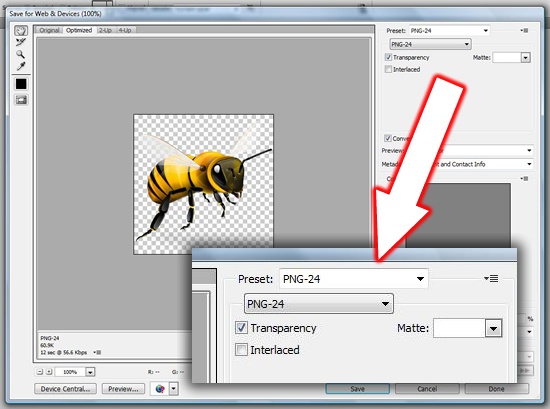
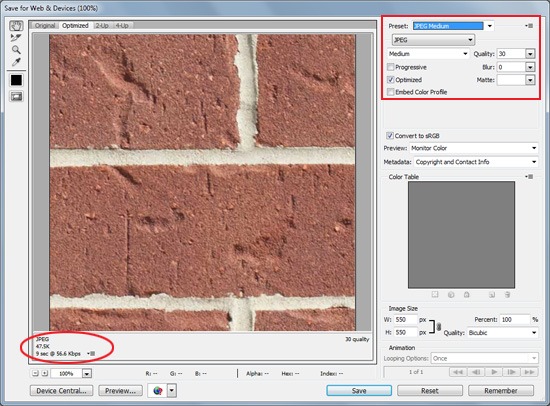
 Chức năngSave for Web & Devices tạo ra các file tối ưu cho thiết kế website, về chất lượng hình ảnh, độ phân giải hình ảnh, tương thích trình duyệt và dung lượng.
Chức năngSave for Web & Devices tạo ra các file tối ưu cho thiết kế website, về chất lượng hình ảnh, độ phân giải hình ảnh, tương thích trình duyệt và dung lượng.
Thêm vào đó, khi chức năng này được bật lên, có một cửa sổ hiện ra mà bạn có thể sử dụng để tinh chỉnh các hỉnh ảnh. Trong khi điều chỉnh các thông số trong đồ hòa, nó sẽ cũng sẽ show trực tiếp kích cỡ và chất lượng ảnh cho bạn xem.
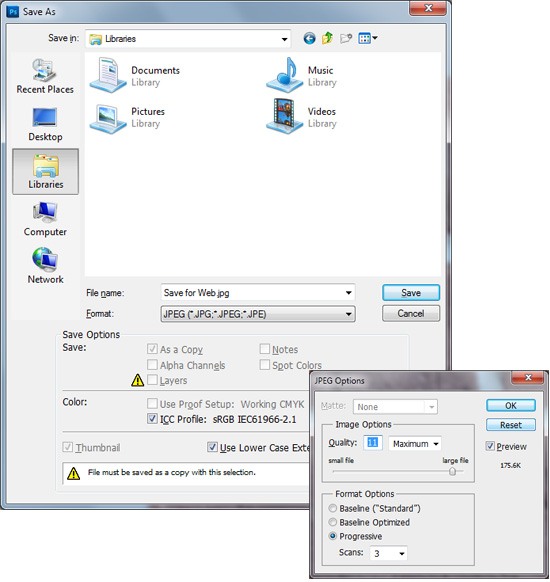
Nếu so sánh, Cửa sổ Save as không có nhiều tùy chọn và thường tạo ra các hình ảnh có dung lượng hơn hơn.
 Dưới đây là so sánh khi cùng save một bức ảnh bằng Save for Web & Devices và Save as. Chú ý rằng dung lượng khác nhau hoàn toàn.
Dưới đây là so sánh khi cùng save một bức ảnh bằng Save for Web & Devices và Save as. Chú ý rằng dung lượng khác nhau hoàn toàn.
 2. Chú ý sử dụng màu sắc tối ưu cho website
2. Chú ý sử dụng màu sắc tối ưu cho website
Web-safe colors sẽ hiển thị đúng trên hầu hết các trình duyệt và trên các màn hình, đảm bảo website của bạn nhìn giống hệt nhau ở mọi nơi.
Dưới đây là hai cách dễ dàng nhất để đảm bảo màu sắc mà bạn sử dụng tối ưu cho website.
The two easiest ways to guarantee that the colors you use are web-safe are as follows.
"Only Web Colors" Option
Trong Cửa sổ Color pichker, đánh dấu vào “Only web colors” nằm ở bên trái góc dưới. Nó sẽ giới hạn các màu sắc được hiển thị trên cửa sổ để tối ưu màu sắc cho website.
 Chuyển đổi một màu sang một màu tối ưu.
Chuyển đổi một màu sang một màu tối ưu.
Chuyển mọi màu sắc sang mức độ tối ưu màu cao nhất bằng việc click vào khối lập phương nhỏ trong Color picker ( bên cạnh Curent and new color box)
lập phương nhỏ trong Color picker ( bên cạnh Curent and new color box)
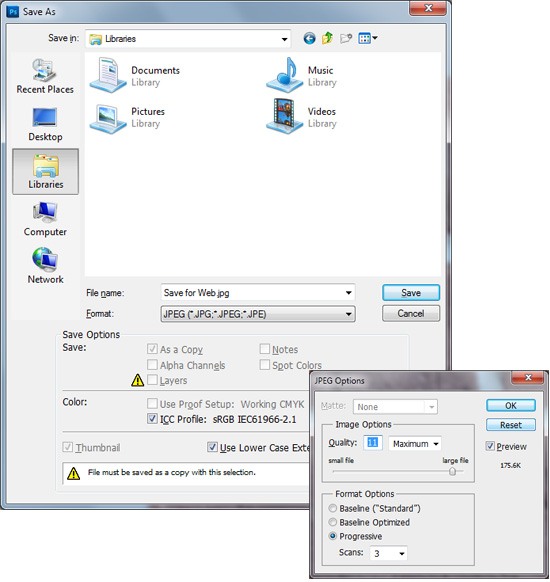
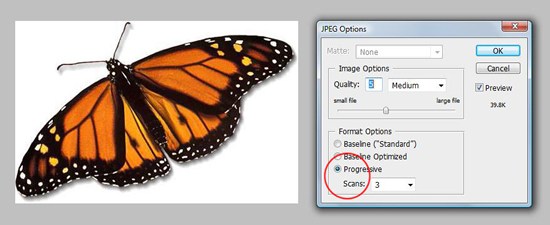
3. Chú ý sử dụng “ Progressive scan “ cho JPG
Định dạng JPG là một định dạng lý tưởng cho ảnh chụp và những hình ảnh có độ phân giải cao. Progressive scan là một cách hiển thị ảnh rất hay, hình ảnh được hiện ra từ từ khi website đang load ( mặc dù ngày ngay với những kết nối internet băng thông rộng việc này ít khi xảy ra). Nó cho phép người dùng có thể nhìn nhanh hình ảnh trước khi chúng được download đầy dủ, tạo cho trang web cảm giác load nhanh.
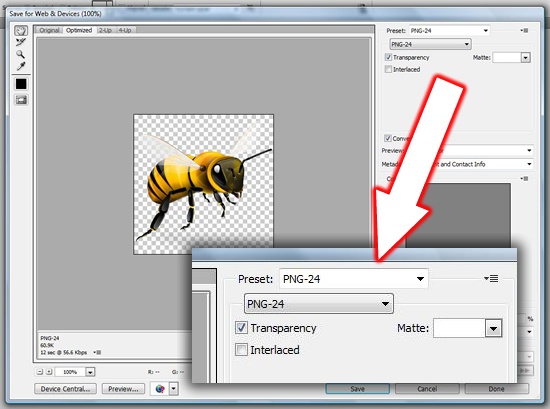
 4. Save Graphics with Transparency as PNGs
4. Save Graphics with Transparency as PNGs
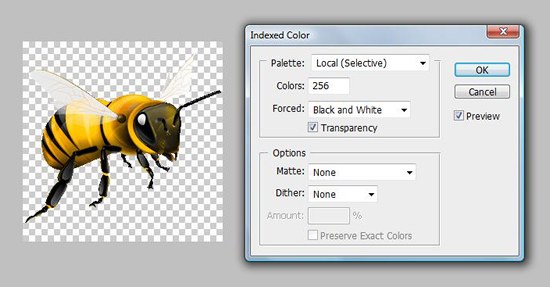
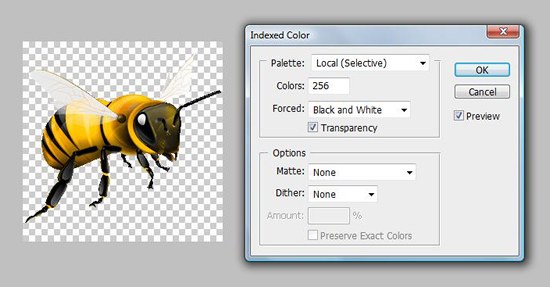
Định dạng PNG rất tốt cho các hình ảnh được hiển thị trong suốt (transparency)
 PNG transparency được hỗ trợ trong hầu hết các trình duyệt phổ biến nhưng cẩn thận nếu hình ảnh được hiển thị trên IE6; các phẩn của PNG được làm trong suốt sẽ xuất hiện với màu xám. Lỗi này thường rất khó được khắc phục.
PNG transparency được hỗ trợ trong hầu hết các trình duyệt phổ biến nhưng cẩn thận nếu hình ảnh được hiển thị trên IE6; các phẩn của PNG được làm trong suốt sẽ xuất hiện với màu xám. Lỗi này thường rất khó được khắc phục.
5. Lưu ảnh động dưới định dạng GIFs.
Định dạng ảnh GIF, hiện nay bị thay thế gần như hoàn toàn bởi PNG, vẫn còn hữu ích cho một số việc. Tuy nhiên, chỉ có GIF mới có khả năng ảnh động.
 6. Chú ý thông tin thời gian download
6. Chú ý thông tin thời gian download
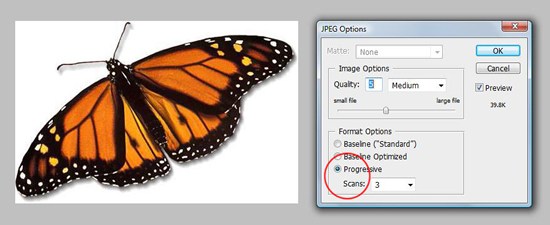
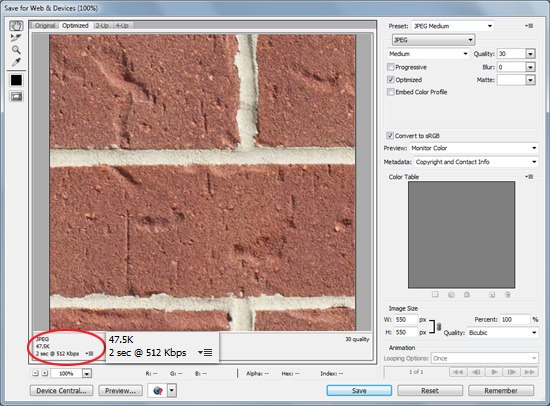
Thời gian load của website là vô cùng quan trọng, điều này làm cho việc giảm bớt và tối ưu đồ họa rất cần thiết. Dưới đây, nhìn xem chỉ một thay đổi nhỏ trong việc lưu file có thể làm gì đối với dung lượng ảnh.
JPEG tại Maximum Quality
 JPEG tại Low Quality
JPEG tại Low Quality
 Khi bạn đang tối ưu hóa hình ảnh, luôn chú ý tới thời gian download. Nó được hiển thị ở bên trái góc dưới của cửa sổ Save for Web & Devices. Dưới đây, bạn có thể thấy rằng hình ảnh được lưu sẽ mất khoảng 2 giây dowload trên kết nối internet DSL ở setting hiện tại.
Khi bạn đang tối ưu hóa hình ảnh, luôn chú ý tới thời gian download. Nó được hiển thị ở bên trái góc dưới của cửa sổ Save for Web & Devices. Dưới đây, bạn có thể thấy rằng hình ảnh được lưu sẽ mất khoảng 2 giây dowload trên kết nối internet DSL ở setting hiện tại.

Thiết kế website tối ưu
| Click this bar to view the full |
Ví dụ, [You must be registered and logged in to see this link.] rất dễ dàng khi sử dụng các định dạng file dựa trên pixel hay raster ( như JPG, GIF hoặc PNG). Ngược lại, các file vector như EPS và AI – có thể mở rộng được mà không dựa vào pixel – thường phù hợp với thiết kế đồ họa hơn, cho những thứ như logo có thể được sử dụng ở nhiều kích cỡ khác nhau. Thiết kế đồ họa dựa trên vector chowebsite ( như SVG hoặc HTML5 canvas) không phổ biến và tương thích, hỗ trợ cho mọi trình duyệt.
Thêm vào đó, đồ họa có ý nghĩa lớn đối với website có tiêu chuẩn kỹ thuật cao. Một trong những tiêu chuẩn cao nhất đó là bạn phải nhận biết được độ lớn của file bởi bạn muốn các trang web của mình được load nhanh nhất có thể. Là một nhà thiết kế website, bạn phải cố gắng giảm thiểu khối lượng HTTP requests bằng đồ họa – có thể bằng việc giảm dung lượng của các hình ảnh hoặc kết hợp một số ảnh trong một CSS spite - cũng như chắc rằng bạn chọn đúng định dạng ảnh – giúp đạt được độ cân bằng hoàn hỏa giữa file size và chất lượng ảnh.
Photoshop là một công cụ rất mạnh được sử dụng cho cả thiết kế đồ họa và thiết kế webiste. Những điều dưới đây là một số lời khuyên đơn giản cho phép bạn thiết kế đồ họa phù hợp trên các website.
1. Tối ưu đồ họa với chức năng “ Save for Web & Devices”
Trong thiết kế website, bạn phải chắc rằng các hình ảnh của bạn có dung lượng nhỏ nhất có thể, nhưng điều quan trọng hơn đó là các hình ảnh này cũng phải được đẹp mắt.
Thiết kế đồ họa hoàn hảo trong photoshop phải cân bằng được chất lượng và dung lượng.
Một lỗi thường gặp của trong thiết kế website đó là sử dụng “Save as” thay vì chọn “Save for web & devices” trong Photoshop.
| Click this bar to view the full image. |

Thêm vào đó, khi chức năng này được bật lên, có một cửa sổ hiện ra mà bạn có thể sử dụng để tinh chỉnh các hỉnh ảnh. Trong khi điều chỉnh các thông số trong đồ hòa, nó sẽ cũng sẽ show trực tiếp kích cỡ và chất lượng ảnh cho bạn xem.
Click this bar to view the full image. |
| Click this bar to view the full image. |

| Click this bar to view the full image. |

Web-safe colors sẽ hiển thị đúng trên hầu hết các trình duyệt và trên các màn hình, đảm bảo website của bạn nhìn giống hệt nhau ở mọi nơi.
Dưới đây là hai cách dễ dàng nhất để đảm bảo màu sắc mà bạn sử dụng tối ưu cho website.
The two easiest ways to guarantee that the colors you use are web-safe are as follows.
"Only Web Colors" Option
Trong Cửa sổ Color pichker, đánh dấu vào “Only web colors” nằm ở bên trái góc dưới. Nó sẽ giới hạn các màu sắc được hiển thị trên cửa sổ để tối ưu màu sắc cho website.
| Click this bar to view the full image. |

Chuyển mọi màu sắc sang mức độ tối ưu màu cao nhất bằng việc click vào khối
 lập phương nhỏ trong Color picker ( bên cạnh Curent and new color box)
lập phương nhỏ trong Color picker ( bên cạnh Curent and new color box)| Click this bar to view the full image. |
Định dạng JPG là một định dạng lý tưởng cho ảnh chụp và những hình ảnh có độ phân giải cao. Progressive scan là một cách hiển thị ảnh rất hay, hình ảnh được hiện ra từ từ khi website đang load ( mặc dù ngày ngay với những kết nối internet băng thông rộng việc này ít khi xảy ra). Nó cho phép người dùng có thể nhìn nhanh hình ảnh trước khi chúng được download đầy dủ, tạo cho trang web cảm giác load nhanh.
| Click this bar to view the full image. |

Định dạng PNG rất tốt cho các hình ảnh được hiển thị trong suốt (transparency)
| Click this bar to view the full image. |

5. Lưu ảnh động dưới định dạng GIFs.
Định dạng ảnh GIF, hiện nay bị thay thế gần như hoàn toàn bởi PNG, vẫn còn hữu ích cho một số việc. Tuy nhiên, chỉ có GIF mới có khả năng ảnh động.
| Click this bar to view the full image. |

Thời gian load của website là vô cùng quan trọng, điều này làm cho việc giảm bớt và tối ưu đồ họa rất cần thiết. Dưới đây, nhìn xem chỉ một thay đổi nhỏ trong việc lưu file có thể làm gì đối với dung lượng ảnh.
JPEG tại Maximum Quality
| Click this bar to view the full image. |

| Click this bar to view the full image. |

| Click this bar to view the full image. |